

Continue placing Button controls until one wraps to the next row.Ĭhange the value of the FlowLayoutPanel control's WrapContents property to false. If your FlowLayoutPanel is too narrow to fit the two controls on the same row, the new Button control is automatically moved to the next row.ĭrag several more Button controls from the Toolbox into the FlowLayoutPanel. Note that the Button control is automatically moved to a position next to the first Button control.

Note that it is automatically moved to the upper-left corner of the FlowLayoutPanel control.ĭrag another Button control from the Toolbox into the FlowLayoutPanel. To arrange controls horizontally and vertically using a FlowLayoutPanelĭrag a FlowLayoutPanel control from the Toolbox onto your form.ĭrag a Button control from the Toolbox into the FlowLayoutPanel. The FlowLayoutPanel control can resize or reflow its child controls as the dimensions of the parent form change. The FlowLayoutPanel control allows you to place controls along rows or columns without requiring you to precisely specify the position of each individual control.
#FLOWLAYOUT VS TABLE LAYOUT WINDOWS#
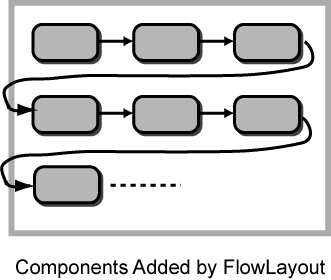
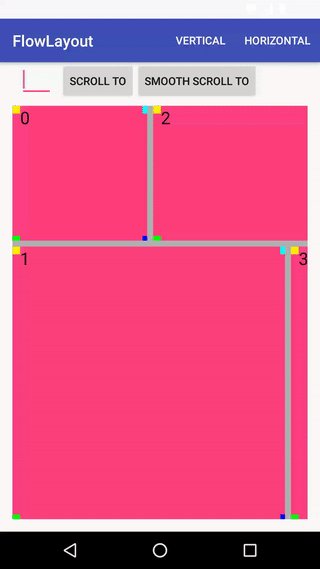
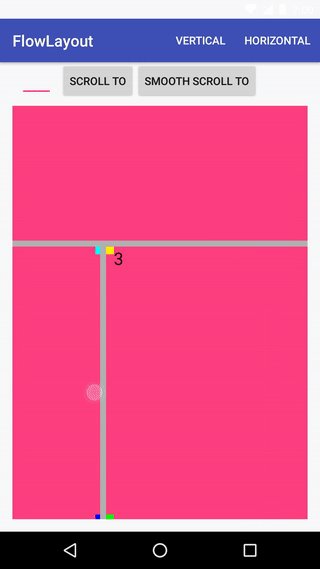
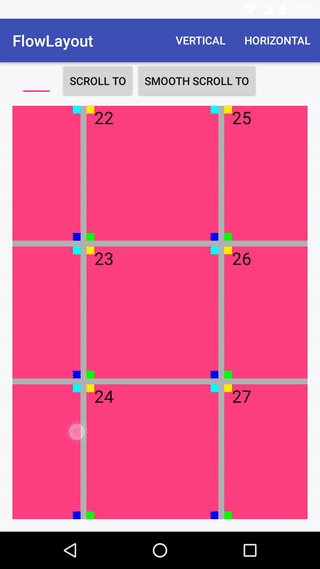
In Visual Studio, create a Windows-based application project called "FlowLayoutPanelExample" ( File > New > Project > Visual C# or Visual Basic > Classic Desktop > Windows Forms Application). When you are finished, you'll have an understanding of the role played by these important layout features. Reassigning Existing Controls to a Different Parent Inserting a Control by Drawing Its Outline Inserting Controls by Double-clicking Them in the Toolbox Tasks illustrated in this walkthrough include:Īrranging Controls Horizontally and VerticallyĪrranging Controls Using Padding and Margins Alternately, its contents can be clipped instead of wrapped. Its contents can be wrapped from one row to the next, or from one column to the next. The FlowLayoutPanel arranges its contents in a specific flow direction: horizontal or vertical. For more information, see Walkthrough: Arranging Controls on Windows Forms Using a TableLayoutPanel. Its cells are arranged in rows and columns, and these can have different sizes.

The TableLayoutPanel arranges its contents in a grid, providing functionality similar to the HTML element. Layout panels can be nested within layout panels, to enable the realization of sophisticated user interfaces. Both provide an automatic, configurable ability to control the relative positions of child controls contained within them, and both give you dynamic layout features at run time, so they can resize and reposition child controls as the dimensions of the parent form change. The FlowLayoutPanel control and the TableLayoutPanel control provide intuitive ways to arrange controls on your form. When you need a dynamic layout and you do not want to handle Layout events explicitly in your code, consider using a layout panel. Some applications require a form with a layout that arranges itself appropriately as the form is resized or as the contents change in size.


 0 kommentar(er)
0 kommentar(er)
